必备组件
安装Babel
Babel 是一个 JavaScript 编译器。使用它可以将ES6的语法转换为ES5的语法,以便在现在有的环境执行。在工程中安装Babel:
1 | sudo npm install --save-dev babel-cli babel-core babel-polyfill babel-preset-es2015 babel-preset-react |
babel-preset-es2015和babel-preset-react分别是ES6和React的插件集。babel通过polyfill来支持某些方法在低级别上浏览器不支持的问题。
安装React
终端输入以下代码对react和react-dom进行安装:
1 | sudo npm install react react-dom --save |
Babel针对React的所有的预设插件:
1 | sudo npm install babel-preset-react --save-dev |
安装Webpack Server
添加webpack-dev-server作为项目的依赖:
1 | sudo npm install -D webpack-dev-server |
-D参数代表Dependency的含义。执行命令后,会在package.json文件的devDependencies中添加相应的依赖。
初始化项目
使用npm初始化项目:
1 | npm init |
初始化后,会在项目的根目录下生成package.json文件。
新建JSX文件
接着新建src/views目录,新建JSX语法文件Home.js:
1 | import React, {Component} from 'react'; |
HTML 语言直接写在 JavaScript 语言之中,不加任何引号,这就是 JSX 的语法,它允许 HTML 与 JavaScript 的混写。JSX 的基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 JavaScript 规则解析。
新建入口文件
在src目录下,新建程序的入口文件app.js:
1 | import React from "react"; |
ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。上面的方法,将Home插入root节点下,Home即是上一步新建JSX语法文件Home.js中定义的文字“Hello World”。
新建页面
在根目录下,新建页面文件index.html:
1 |
|
Webpack
安装
Webpack是一个模块打包工具,能够把各种文件(例如:ReactJS、Babel、Coffeescript、Less/Sass等)作为模块进行编译后进行打包。输入如下命令安装Webpack:
1 | sudo npm install webpack -g |
Webpack配置文件
每个项目下都应该包含一个webpack.config.js,用来告诉Webpack需要做些什么。Webpack在执行的时候,默认会搜索当前目录下的webpack.config.js文件。如下所示:
1 | module.exports = { |
添加配置文件后,再终端中直接执行webpack命令,生成的结果一样。配置文件的名称和位置也可以通过参数进行指定:
1 | webpack --config common.js |
注意如果在key entry中填写app.js时,直接添加文件夹下应该有node_modules文件夹,因为默认到此目录下寻找app.js,所以此处写成./app.js比较合适,同时app.js应该放在项目的根文件夹下。entry为项目开始打包时执行的入口( Here the application starts executing and webpack starts bundling)。
这个配置文件让Webpack以./app.js文件为入口,将文件需要的所有依赖打包成一个独立可执行的JavaScript文件,并保存到dist/bundle.js。
将项目与Webpack结合
通过npm启动webpack,需要在package.json中的scripts配置处定义:
1 | "scripts": { |
接着运行:
1 | npm run watch |
登录浏览器:
1 | http://localhost:8083 |
效果如下图:

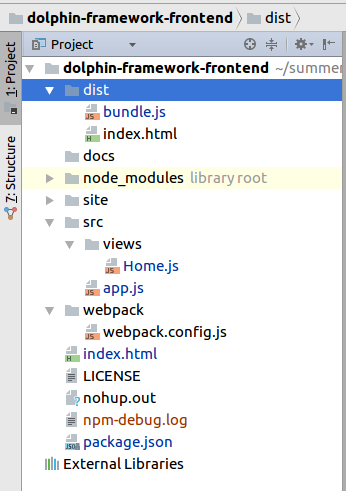
当前项目的目录结构如下图所示:

常见问题
Error: Cannot find module ‘optimist’ webpack
在运行webpack命令时,提示Error: Cannot find module 'optimist' webpack,此时可以删除Webpack模块,重新安装:
1 | sudo rm -rf /opt/local/node/lib/node_modules/webpack |
重新安装后,webpack命令可以正常使用。
ERROR in Entry module not found: Error: Can’t resolve ‘app.js’
在添加了webpack.config.js文件后,提示如下错误:
1 | ERROR in Entry module not found: Error: Can't resolve 'app.js' in '/home/hldev/summerize/dolphin-framework-frontend' |
使用命令webpack --display-error-details输出详细错误,是缺少了文件夹node_modules。
ERROR in multi (webpack)-dev-server
在运行命令:
1 | webpack-dev-server --hot --inline --content-base --port 8083 . |
出现如下错误提示:
1 | ERROR in multi (webpack)-dev-server/client?http://localhost:8083 webpack/hot/dev-server . |
Error: Cannot find module ‘webpack’
在运行命令:
1 | webpack --watch --progress --colors --display-error-details --config webpack/webpack.config.js |
时,提示找不到Webpack模块,其实webpack已经全局安装了啊。切换到项目的目录下对Webpack进行局部安装即可:
1 | npm install webpack |
具体错误原因还未明白。
Uncaught Error: The root route must render a single element
检查文件是否添加了export,在本项目中是由于Frame.js没有添加export default Frame;语句。
参考资料: